Summerize Tables
The restaurant management system for the Greek market
My Role:
Product Design Lead: Owned the entire design & product strategy of the summerize suite.
Impact:
Onboarded 40+ clients after launch. Being the first designer established the end to end design process and SOPs
Tools used:
Figma, ClickUp, FigJam, Invision, Mailchimp, Google Analytics, Zero Height, Adobe Creative suit.
About Summerize
Summerize Suite is a comprehensive software solution designed specifically for the hospitality industry in Greece.
However, this case study focuses on the Summerize Table Management product.
Team
Design(2) -- Product(2) -- Engineering(20) -- Marketing(2)
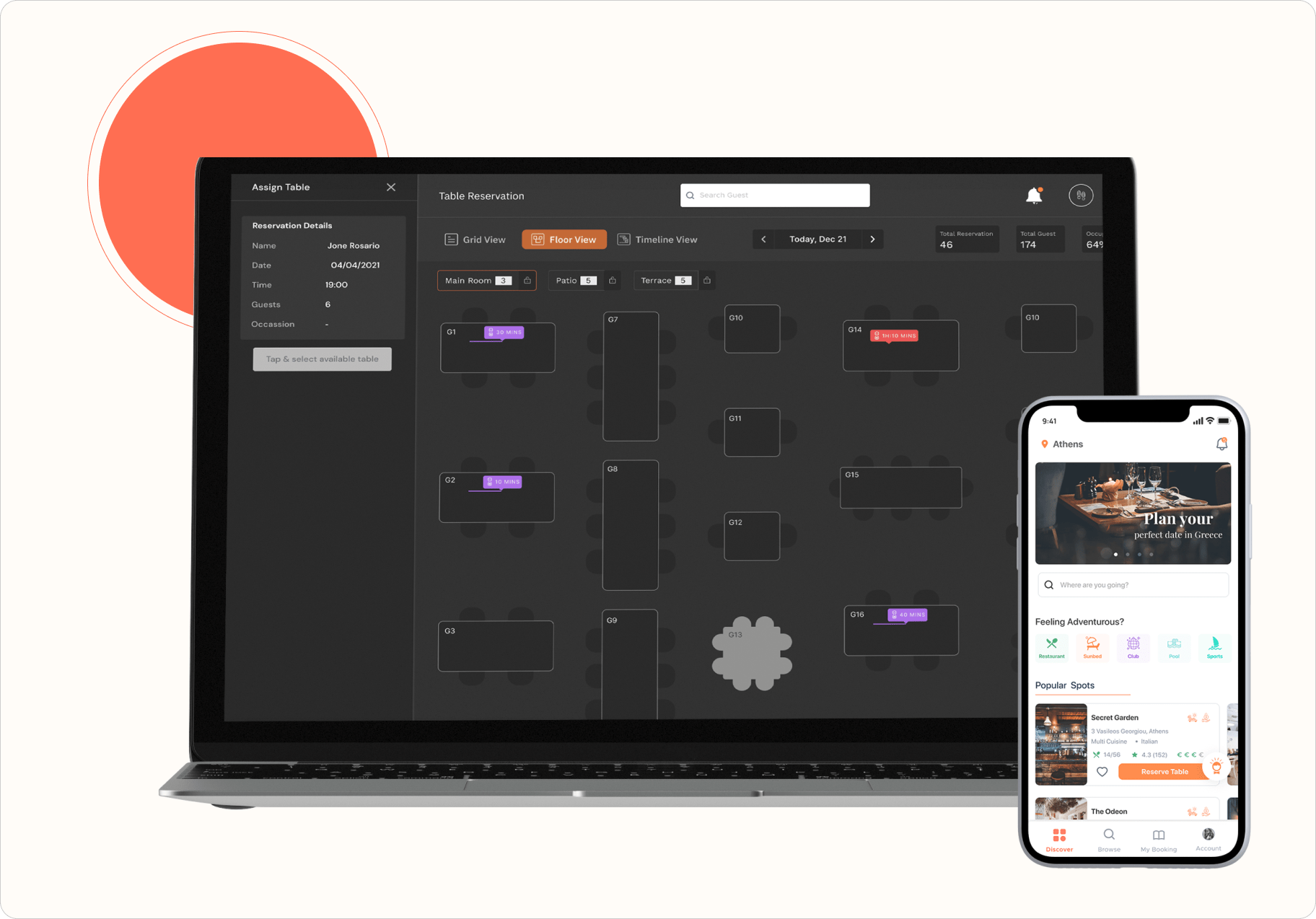
Final Prototype - Tablet Version
The Market

the product
Summerize Tables
Summerize is a digital platform that enables restaurants to efficiently manage their dining area and seating arrangements.
It automates and centralizes the processes of handling reservations, waitlists, and table assignments, leading to optimized table utilization and enhanced customer experiences
The Context
Despite a large market, Greece lacked hospitality tools designed locally, presenting an opportunity for a tailored restaurant management system to streamline operations, enhance customer experience, and optimize performance.
We recognized this gap and aimed to address it through Summerize Suite that would help businesses operate efficiently while enhancing the experience for the users.
The process
business objective
Building an All-Encompassing Ecosystem
Automate and Streamline Operations
Implement automated processes to increase efficiency and minimize errors in restaurant operations.
Enhance Customer Experience
Provide a smooth and personalized experience for customers through seamless reservations, orders, and services.
Enable Data-Driven Decision-Making
Utilize comprehensive data analytics to make informed decisions for improved business performance.
research
Competitor analysis
To understand and identify patterns and unique features related to table management systems we analyzed competitors and mapped the core feature sets.
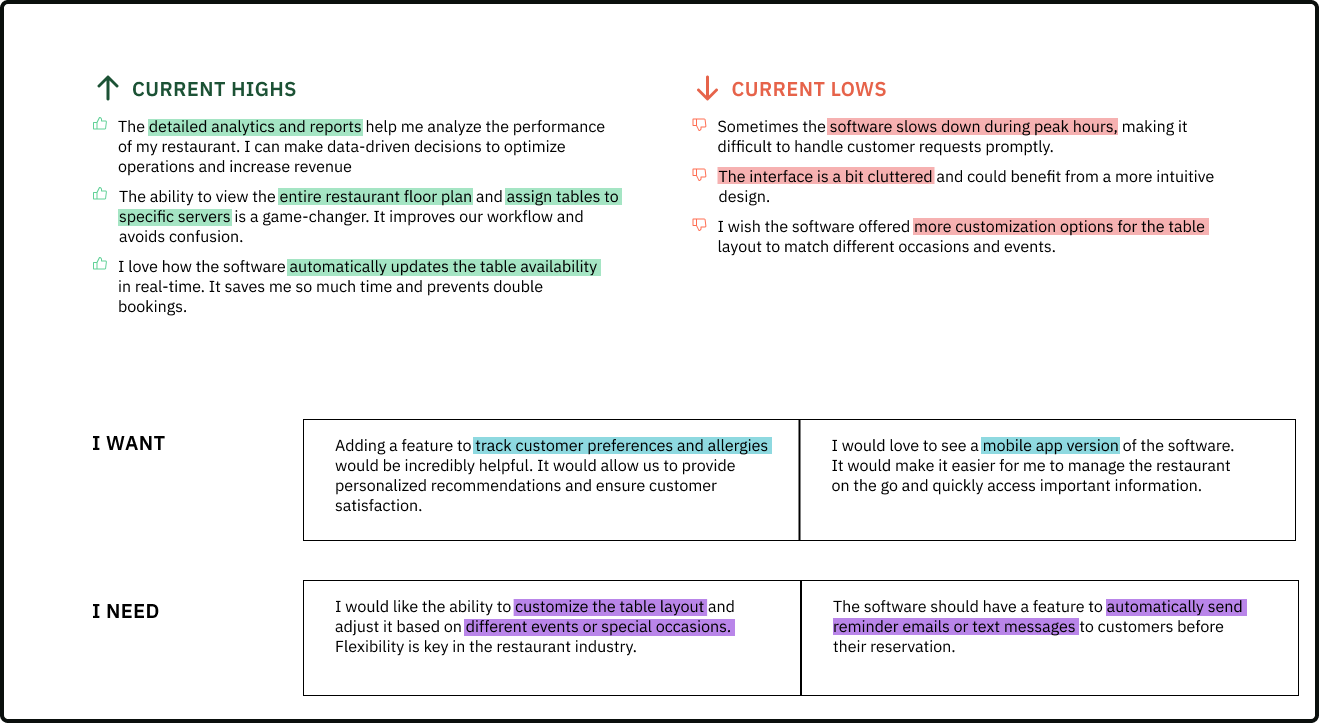
qualitative research
User interview
To gain a deeper understanding, we engaged with restaurant professionals who were using both traditional pen-and-paper methods and digital table management solutions. These interviews allowed us to compare their experiences, identify pain points, and gather feedback on existing systems.

Our competitive analysis identified several gaps in the market that align with user feedback, highlighting key areas for improvement and differentiation.
Based on these insights, we proposed design recommendations that were discussed in the workshop which helped us streamline our MVP
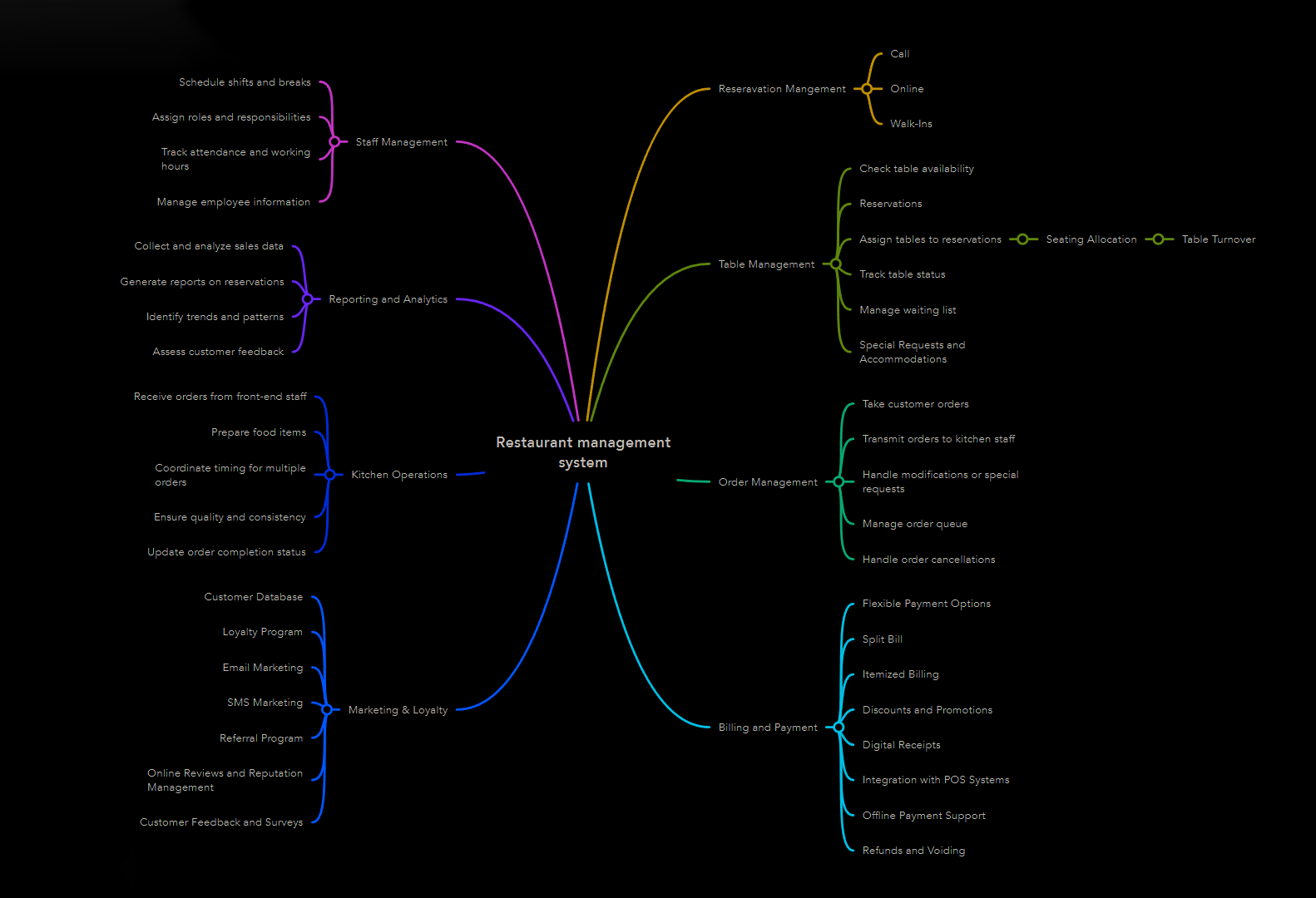
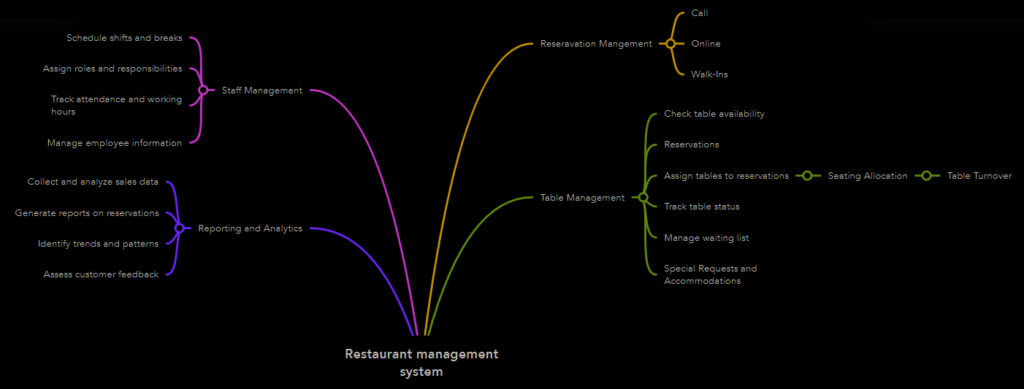
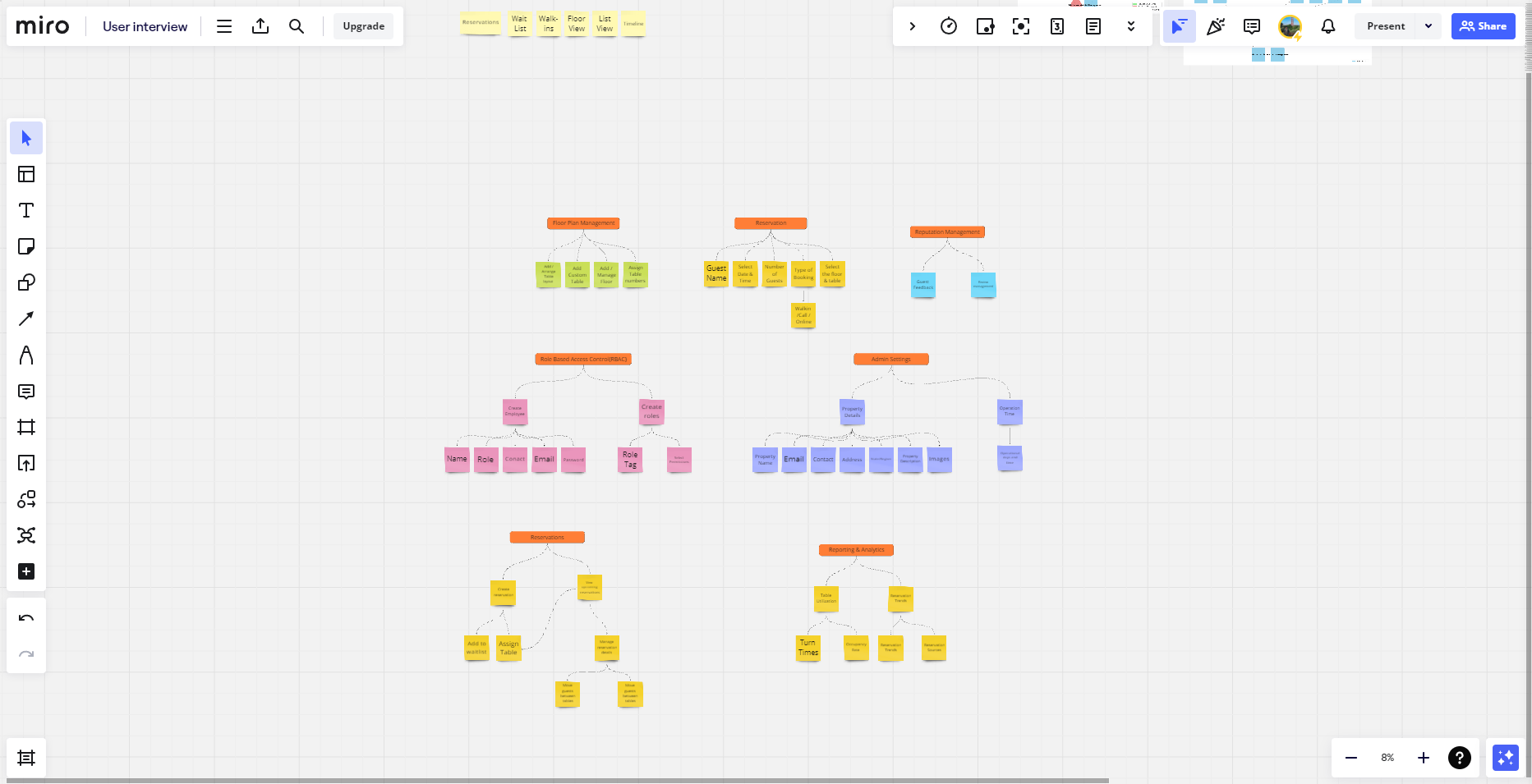
product mapping
Mapping system components and feature relationships.
I examined how various elements of the restaurant table management system interacted and depended on one another and mapped the entire features of a restaurant management to understand the core of the tool we were building

workshop
Enabling early team input in Product Design
During the workshop, I outlined the project's problems and goals, reminded everyone of our target users, and shared findings from our desk research. This was followed by a brainstorming session, where I posed several "how-might-we" questions to inspire the team to envision the ideal user experience.
To ensure the team's early involvement in the product design process, I organized a design workshop that included participants from Product Management, Content, Marketing, and Engineering. The purpose was to generate ideas for the product's long-term direction.

Zero in on MVP
Embracing the constraints
From the outset, we had ambitious aspirations for the product. However, we recognized the limitations of budget and time, which compelled us to prioritize features that would truly deliver value to our target customers and align with our business objectives.

user flows
Understanding the operations
I conducted an in-depth analysis of table management operations to gain a comprehensive understanding of the various actions involved in efficiently managing restaurant tables. This research forms the foundation for designing and optimizing the new flow.
architecture
Laying the foundation
As I analyzed and prioritized elements to establish the skeletal hierarchy of the user flow, we encountered a significant business requirement like: capturing dietary preference, allergies, discount codes, customer tags. Balancing this requirement with the need to ensure a seamless user experience presented us with the challenge of identifying the most suitable placement within the flow.

the approach
Design Principles
Identifying the values essential for the success of our product, I framed these principles to guide the design and ensure the scalability of the system:
Intuitive and Efficient User Experience
Prioritize ease of use and intuitiveness, ensuring that all actions are straightforward and require minimal training.
Stakeholder-Centric Approach
The system should prioritize accessibility and inclusivity, ensuring that its features and user interface are easily navigable and comprehensible to users with varying abilities and backgrounds.

Clarity and Simplicity
Maintain a clean, uncluttered interface that highlights important information and actions, minimizing unnecessary complexity.
Contextual Awareness and Adaptability
The interface should adapt to the user's role, providing relevant information and functionalities based on their context
Wireframes
Given the complexity of the required flows, wireframing provided crucial clarity and helped us identify and refine potential bottlenecks early in the design process.

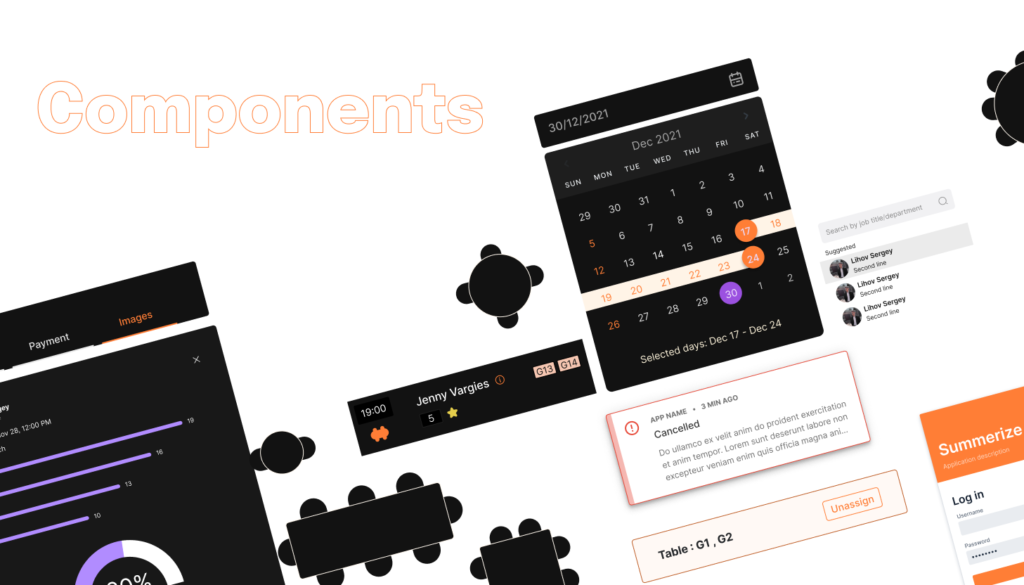
Stitching the design together


After designing the wireframes and first flow, it became clear that an atomic approach was necessary due to the numerous components required. I convinced the stakeholders to allocate time for putting a system together.
I did a lot of research! Read here
Final Screens
All I had to do was to put the system and workflows together
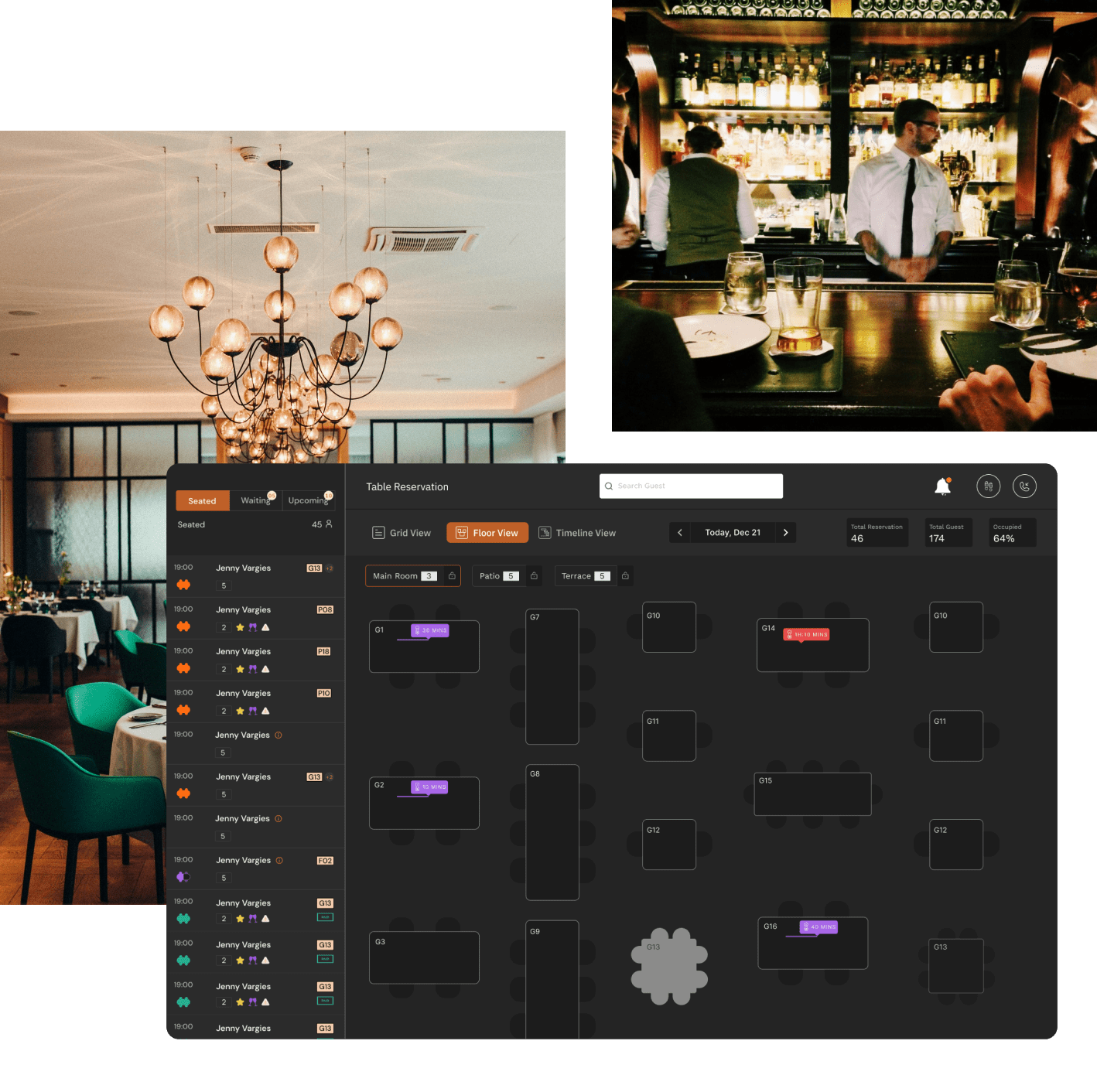
Tablet Version

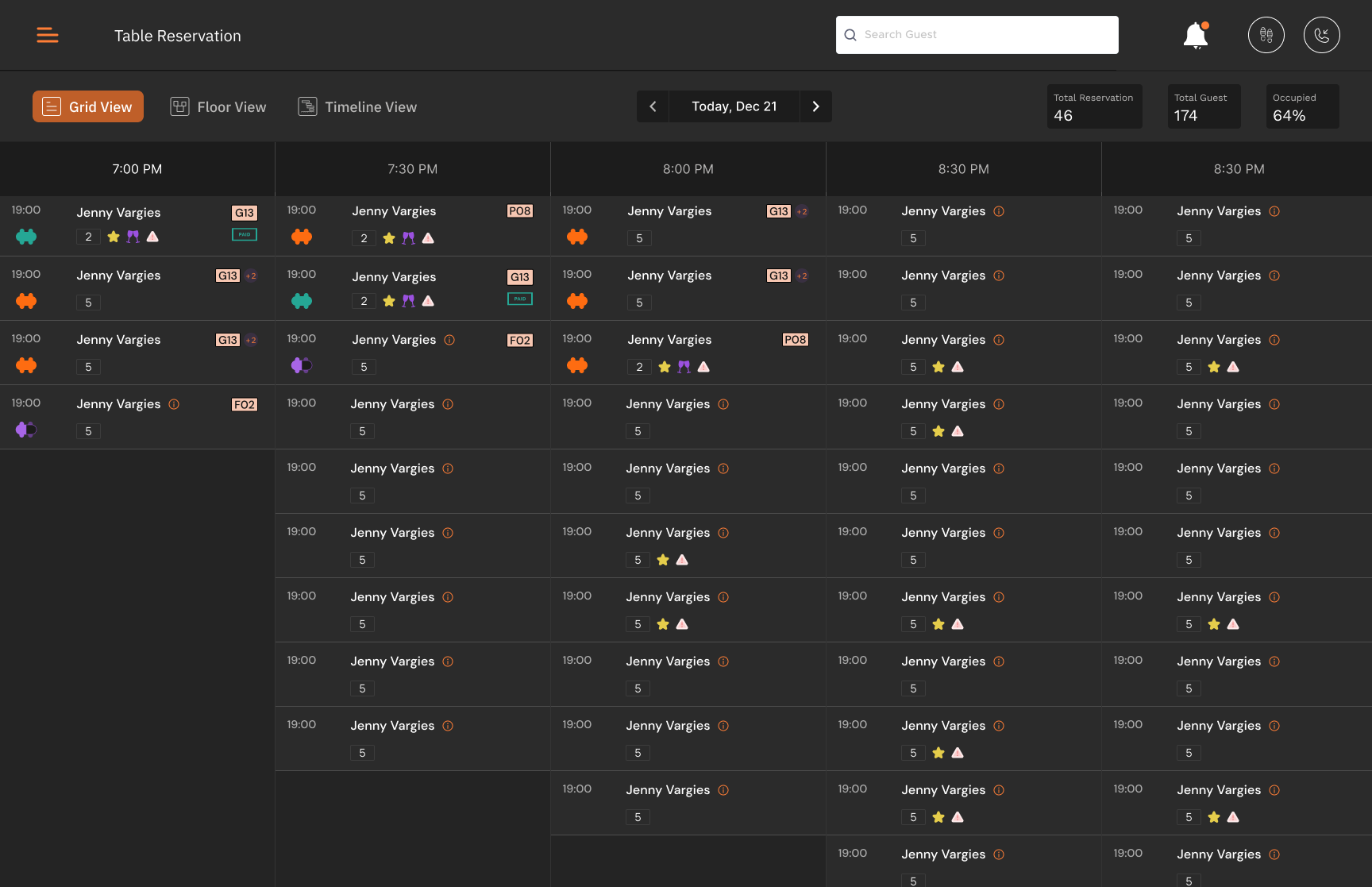
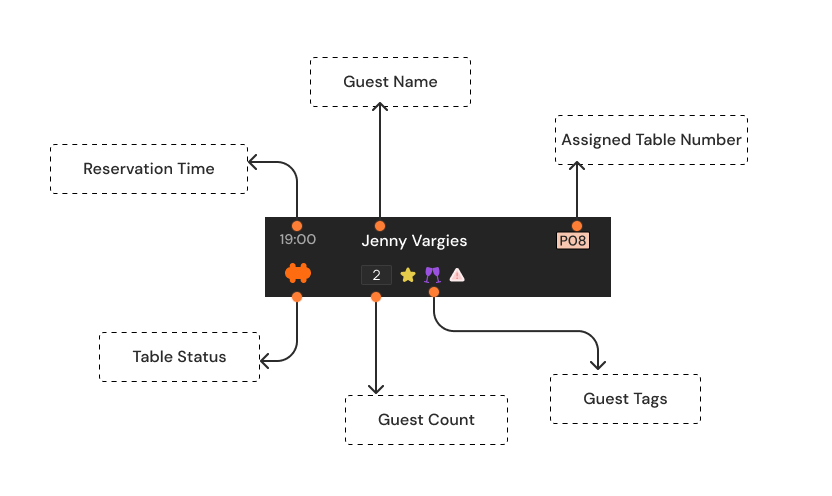
Guest List

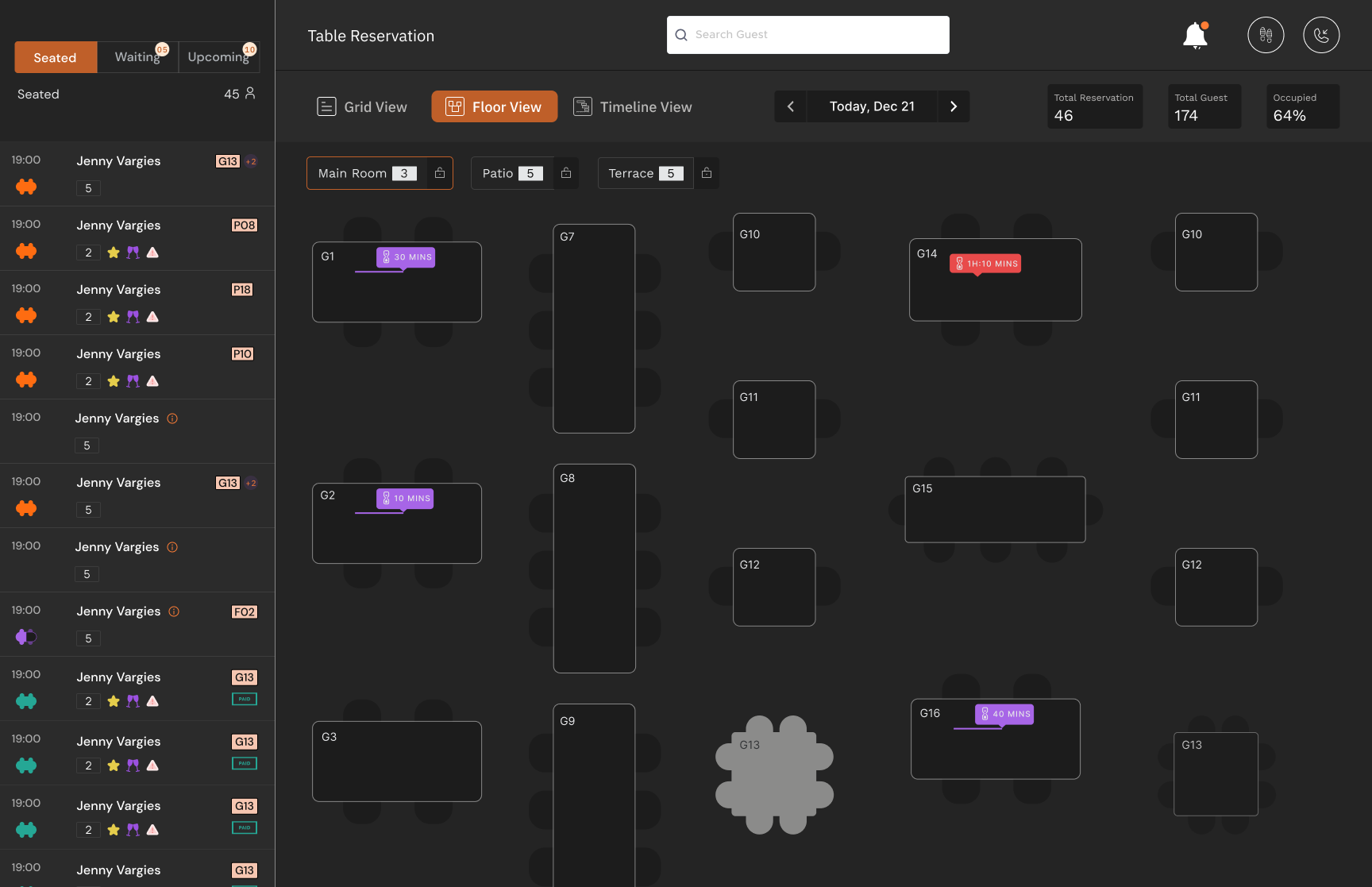
Floor View
The main screen for the operations team. It is used to change the status of the table, track time and tables occupied by guests, vacant tables, and names of guests occupied

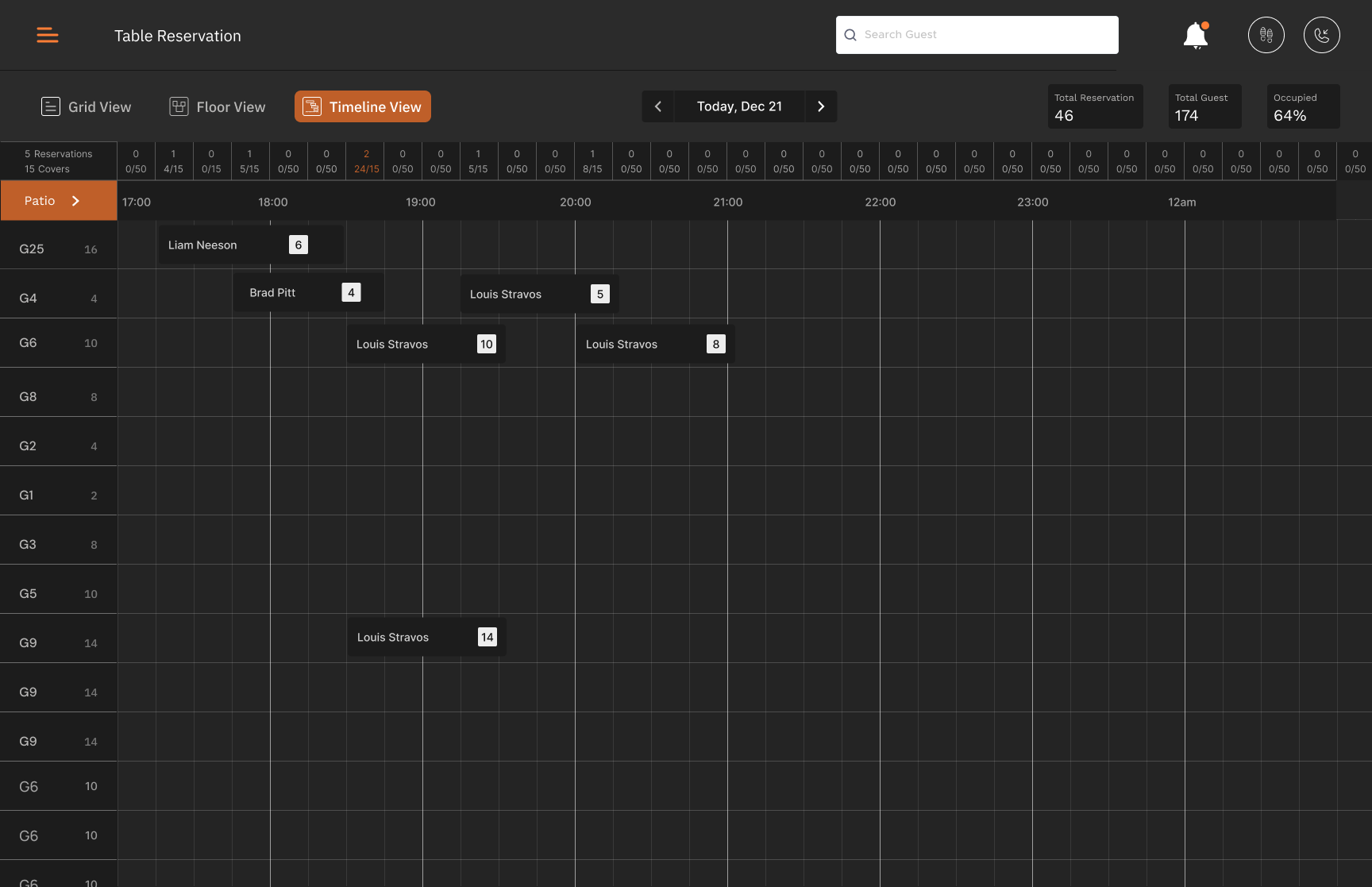
Timeline View -Daily
This screen gives a live overview of the current flow of the guest. This helps in managing walk-in guests and optimizing the guest flow to achieve maximum occupancy.


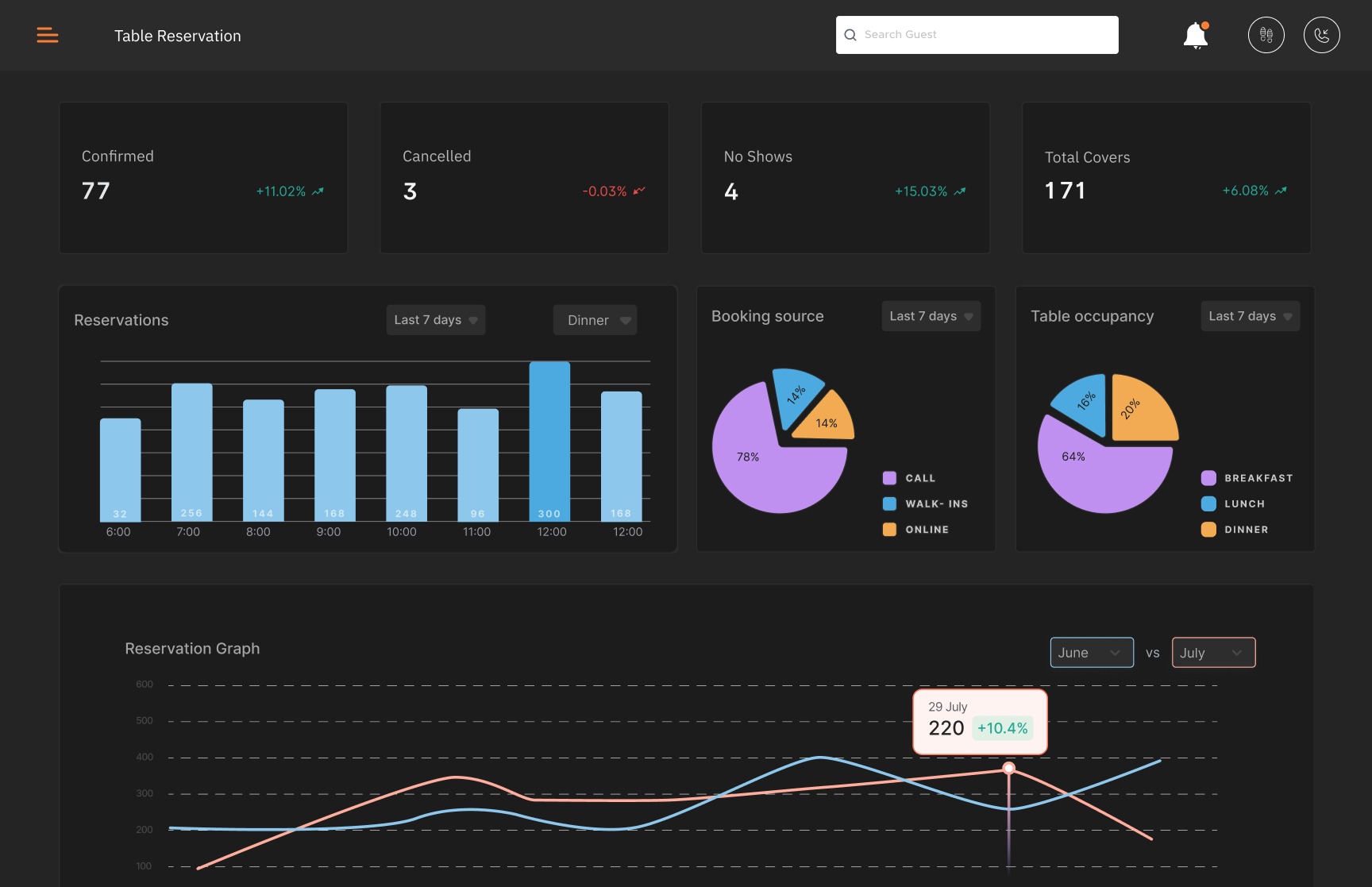
Dashboard
The main navigation menu to navigate through the app.
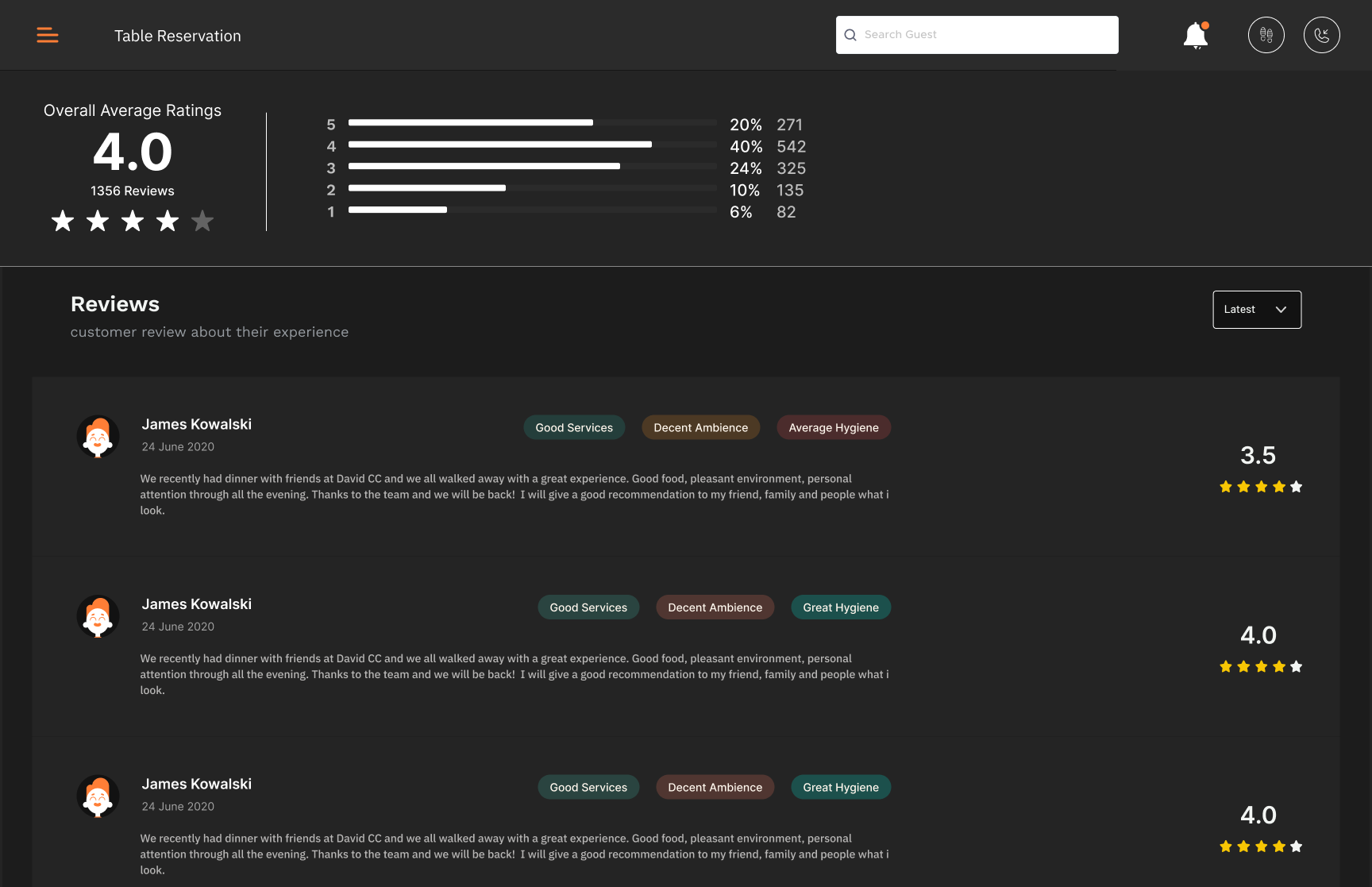
Rating Management
We made it easy for the restaurant management to respond to the customer reviews and track the customer sentiments on timely basis.


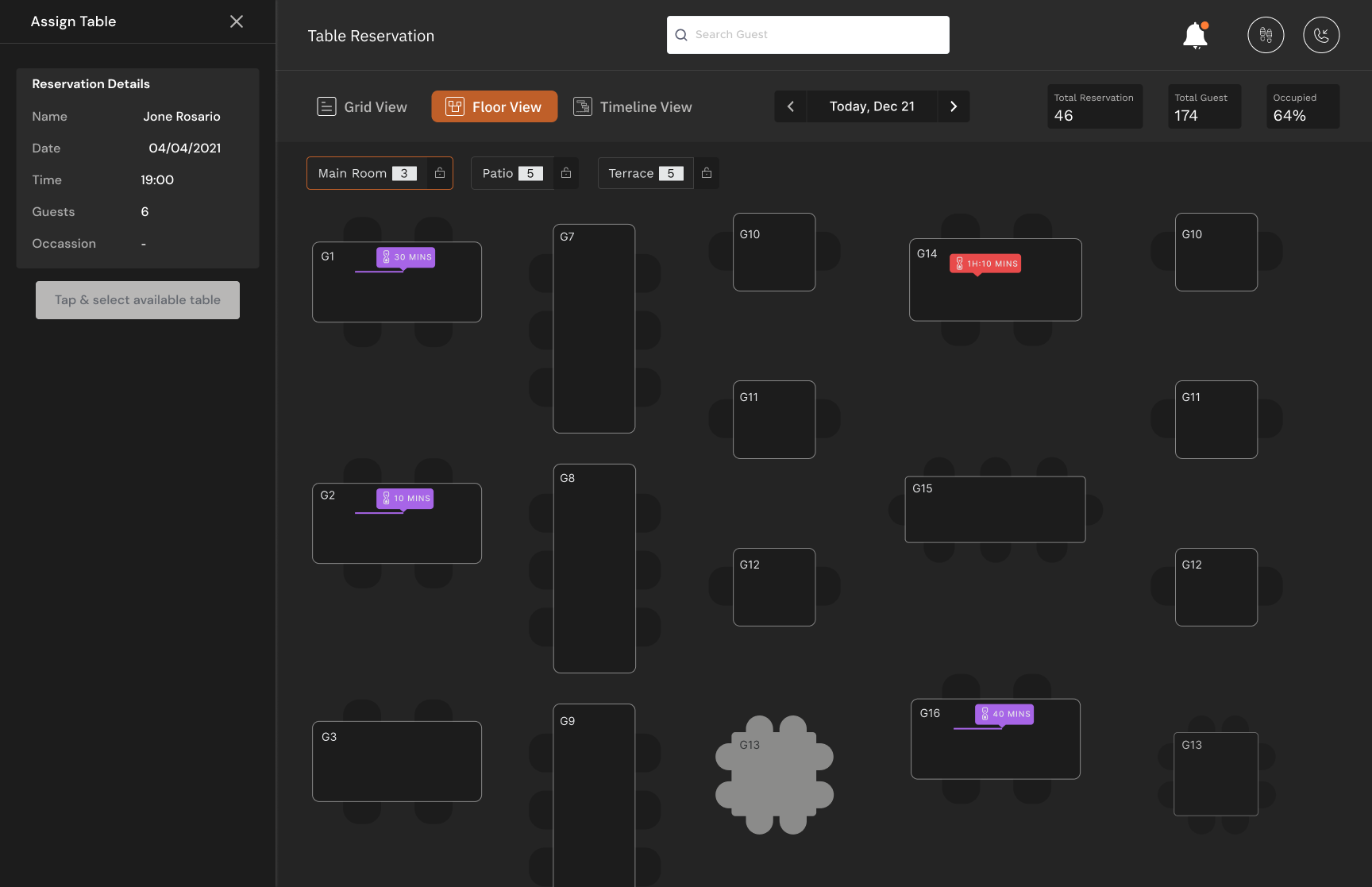
Assign Tables
Screen to assign tables to walk-in guests, if the tables are vacant.
Floor Plan
Create new floor or set up tables. Easy Peasy!
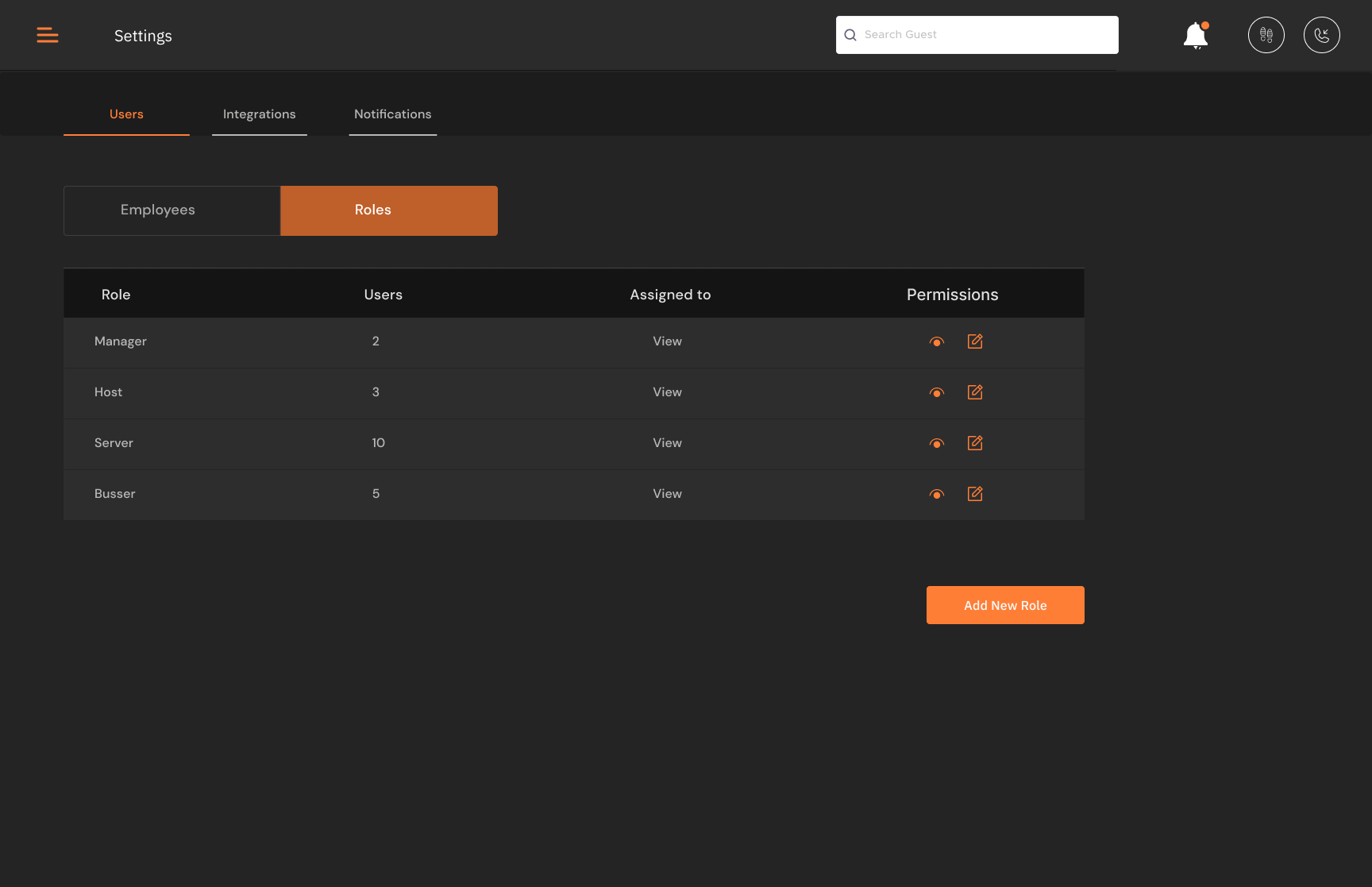
RBAC(Role based access control)
This feature helps restaurants with multiple floors to better manage the manpower during peak hours.

Product Ad
Presenting a series of hilarious and quirky ads that highlight the product’s features.
Key learnings and takeaways
Nomenclatures
I learnt the importance of having a consistent and clear naming convention for design tokens in a design system. Establishing a well-defined nomenclature and ensuring that everyone on the team follows the same naming system is crucial.
Balancing Business and User Needs: A Design Challenge
At times, it was challenging to convince stakeholders why one flow or feature was better than another. Articulating decisions clearly and telling the story from the user's perspective helped bridge gaps and align everyone
Embracing Lateral Thinking
I was forced to think outside the box and embrace lateral thinking to make quick decisions. By considering a range of unconventional and creative solutions, I was able to make the best decisions possible(I assume so